توضیحات
بعد از خرید محصول شما میتوانید فایلها را دانلود نمایید.معرفی سریع دوره آموزش گراویتی فرمز برای آموزش طراحی فرم وردپرس
معرفی مزایا طراحی فرم وردپرس با آموزش گراویتی فرمز (Gravity Forms)
تمام سایتها، فروشگاه آنلاین و کسب و کارها نیاز به دریافت اطلاعات از کاربران و بازدیدکنندگان خود دارند. مثلا فرض کنید میخواهید یک کارمند استخدام کنید، فرم سفارش طراحی سایت، فرم مشاوره آنلاین، فرم سفارش هاست، فرم تماس با ما … همگی نمونههایی از کاربردهای فرم آنلاین هستند.
افزونه فرم ساز وردپرس مختلفی وجود دارد، ولی قدیمیترین، قدرتمندترین افزونه فرم ساز وردپرس، پلاگین Gravity Forms است که با Addonهای قدرتمند خود امکان تولید انواع فرم، ایجاد اتوماسیون، نمایش اطلاعات، جستجو و… را فراهم میکند.
شما با استفاده از افزونه فرم ساز گراویتی فرمز میتوانید پیشرفتهترین فرمهای تک صفحهای و چند صفحهای (فرم چند مرحلهای) را طراحی کنید.
مجموعه WPersian.com کاملترین دوره آموزش طراحی فرم آنلاین وردپرس را با استفاده از Gravity Forms ارائه نموده است و در این دوره بیش از 10 افزودنی حرفهای گراویتی فرمز مانند انتخاب زنجیرهای، گراویتی فلو و گراویتی ویو (Gravity View , Gravity Flow , Chain Selected,…) را آموزش داده است.
ویژگی دوره پیشرفته آموزش فرم سازی در وردپرس با گراویتی فرمز ارائه شده توسط WPersian.com، پروژه محور بودن این دوره است و در این دوره یک CRM ساده آنلاین، فرم استخدام، نمایش لینک دانلود در ازای رمز عبور، … انجام شده و کلیه مراحل به زبان ساده توضیح داده میشود.
معمولا طراحان سایت و فریلنسرها برای طراحی هر فرم بسته به پیچیدگی آن بین 200000 الی 700000 تومان هزینه مطالبه میکنند، شما پس از این دوره خودتان میتوانید انواع فرم پیشرفته را در وردپرس طراحی و ضمن صرفه جویی با انجام سفارش طراحی فرم از دیگران کسب درآمد نیز داشته باشید.
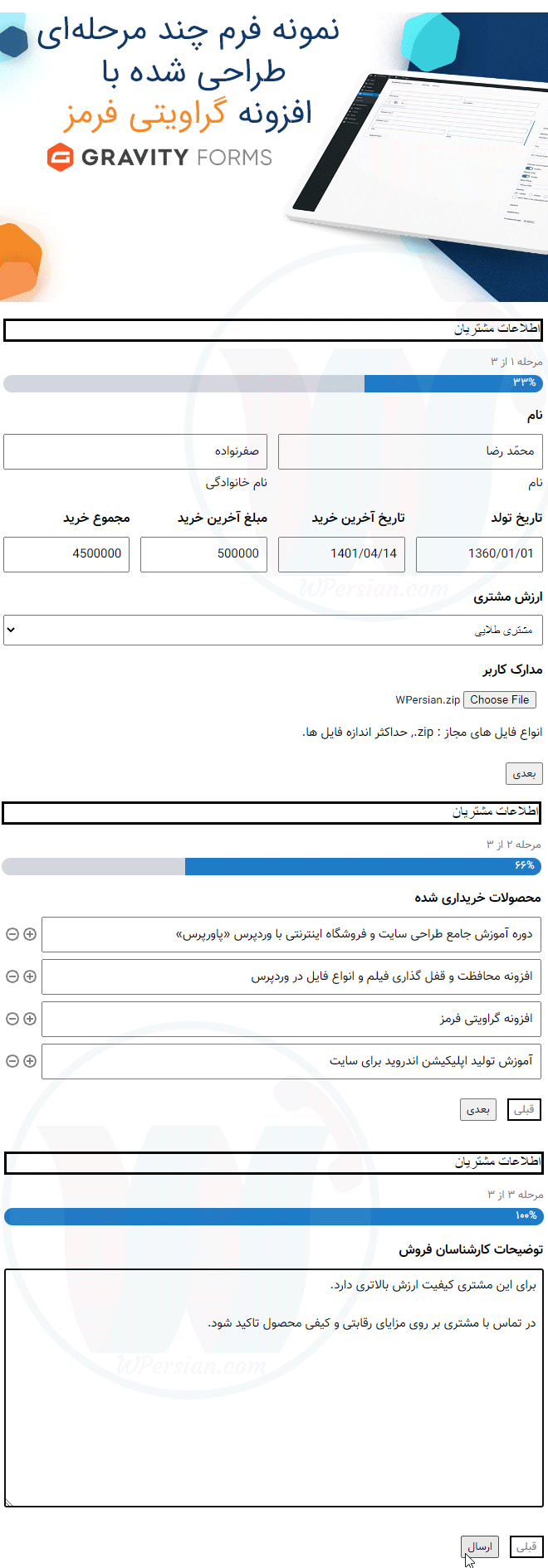
تصویر زیر نمونهای از فرم پیشرفته چندمرحلهای است که پس از مشاهده دوره آموزش گراویتی فرمز میتوانید در وردپرس طراحی کنید:

پیشنیاز دوره آموزش Gravity Forms و طراحی فرم وردپرس چیست؟
دوره آموزش گراویتی فرمز هیچ پیش نیازی ندارد، تمام مطالب به زبان ساده از صفر تا صد توضیح داده شده است و برای درک بهتر چند پروژه عملی کاربردی نیز در طول دوره انجام و آموزش آن بیان شده است و شما طراحی فرم وردپرس را به صورت کامل و حرفهای یاد خواهید گرفت و خودتان میتوانید انواع فرم ساده و پیشرفته را مطابق با نیازتان طراحی کنید.
آیا با دوره آموزش Gravity Forms میتوان بانک اطلاعاتی تحت وب تولید کرد؟
خبر خوب این است که بله، شما میتوانید با این دوره سایتهای مبتنی بر بانک اطلاعاتی تحت وب نیز طراحی کنید. در این دوره یک سیستم کوچک CRM (مدیریت ارتباط با مشتریان) نیز به عنوان پروژه عملی انجام و آموزش داده شده است. در پروژه انجام شده کاربر اطلاعات را در یک فرم چند مرحله ای پیشرفته وارد می کند، اطلاعات و مدارک کاربر نیز توسط مدیر بررسی و تایید می شود. همچنین در پروژه دیگری اطلاعات فرم ها را در قالب تکی و یا لیستی (جدولی) با قابلیت مرتب سازی، جستجو پیشرفته، ویرایش و حذف نمایش دادیم.
در این دوره علاوه بر گراویتی فرمز، افزودنیهای Gravity Forms مانند گراویتی فلو ، گراویتی ویو، انتخاب زنجیرهای، انتخاب رنگ، … را نیز آموزش دادیم تا کاربردهای مختلف بانک اطلاعاتی تحت وب را بتوانید پیاده سازی کنید.
به جرات میتوانم بگویم دوره ارائه شده از کاملترین و کاربردی ترین دوره آموزش فرم سازی با وردپرس است.

سرفصلهای دوره آموزش گراویتی فرمز (آموزش طراحی فرم وردپرس با Gravity Forms)

درس اول – آشنایی با افزونه گراویتی فرمز و نصب آن
○ آشنایی با پلاگین گراویتی فرمز
○ نصب افزونه Gravity Forms
○ فارسی ساز گراویتی فرمز
درس دوم – آشنایی با تنظیمات افزونه گراویتی فرمز
○ تنظیمات
○ کد امنیتی
○ Rest API
○ تنظیمات گراویتی فرمز فارسی
○ حذف داده ها و افزونه گراویتی فرمز
درس سوم – آشنایی با مفاهیم اولیه بانک اطلاعاتی (Database)
○ دیتابیس
○ فیلد
○ رکورد
○ فرم
درس چهارم – آشنایی با گراویتی فرمز و انواع فیلد در قالب پروژه ساده
○ آشنایی با محیط ایجاد فرم
○ آشنایی با فیلدهای مقدماتی
○ آشنایی با فیلدهای پیشرفته
○ آشنایی با فیلدهای نوشته
○ آشنایی با فیلدهای قیمت گذاری
○ فیلد گراویتی فرمز فارسی
○ ایجاد یک فرم نمونه ساده دریافت نام و تلفن مشتری
○ ضروری نمودن فیلد و نمایش پیام اعتبار سنجی
○ جلوگیری از ورود اطلاعات تکراری
○ نحوه درج فرم در برگه یا پست
درس پنجم – آشنایی با صندوق ورودی گراویتی فرمز
○ مشاهده ورودی ها
○ آموزش گزینه های مختلف صندوق ورودی گراویتی فرمز
○ افزودن یادداشت به ورودی
درس ششم – آموزش تنظیمات فرم در گراویتی فرمز
○ آموزش گزینههای فرم در لیست فرم ها
○ آموزش گزینههای تنظیمات فرم
○ آموزش گزینههای تاییدیه های فرم
○ آموزش گزینههای اعلان های فرم
○ آموزش گزینه های اطلاعات شخصی (Personal Data)
درس ششم
آموزش تنظیمات فرم در گراویتی فرمز
○ آموزش گزینههای فرم در لیست فرم ها
○ آموزش گزینههای تنظیمات فرم
○ آموزش گزینههای تاییدیه های فرم
○ آموزش گزینههای اعلان های فرم
○ آموزش گزینههای اطلاعات شخصی (Personal Data)
درس هفتم – پروژه عملی آموزش طراحی فرم استخدام با گراویتی فرمز
این درس یک پروژه کاربردی و عملی است و در آن یک فرم استخدام طراحی خواهیم کرد و طی آن با فیلدهای مختلف و نکات مختلف طراحی فرم آشنا خواهیم شد
درس هشتم – آموزش طراحی فرم های پیشرفته چند صفحه ای در گراویتی فرمز
سایت های حرفه ای در هر صفحه یک تعداد محدودی فیلد را دریافت می کنند و بعد از اعتبار سنجی به صفحه بعد می روند و در صفحه آخر اطلاعات کاربر در سرور ثبت خواهد شد. اینکار از سردرگم شدن کاربر در انبوهی از فیلدها جلوگیری می شود و سایت شما را بسیار حرفه ای تر نمایش خواهد داد.
در این درس فرم استخدام را به یک فرم پیشرفته چند صفحه ای تبدیل خواهیم کرد.
درس نهم – آموزش برون بری و درون ریزی گراویتی فرمز
○ خروجی گرفتن پیام های ورودی و تبدیل به اکسل
○ خروجی گرفتن فرم ها
○ وارد کردن فرم ها
○ آشنایی با منطق شرطی
درس دهم – آموزش فیلدهای استاندارد گراویتی فرمز
○ فیلد متن تک خطی
◄ آموزش تنظیم الگو در فیلد متن تک خطی
◄ آشنایی با کاربرد کلاس CSS سفارشی
◄ استفاده از فیلد متن تک خطی برای دریافت رمز عبور
◄ آشنایی با انواع نمایش فیلد (نمایان، مخفی، مدیریتی)
◄ توضیح منطق شرطی
○ فیلد متن تک خطی
◄ استفاده از ویرایشگر قدرتمند
○ فیلد عددی
◄ تعیین بازه دریافت عدد
◄ فرمول نویسی گراویتی فرمز و انجام محاسبه
○ فیلد چک باکس
○ فیلد دکمه رادیویی
○ فیلد HTML
◄ آموزش استفاده از ویرایشگرهای آنلاین HTML برای تولید کد HTML
○ فیلد جدا کننده
○ فیلد برگه
درس یازدهم – آموزش فیلدهای پیشرفته گراویتی فرمز
○ فیلد نام
○ فیلد تاریخ
○ فیلد زمان
○ فیلد تلفن
○ فیلد آدرس
○ فیلد وب سایت
○ فیلد ایمیل
○ فیلد بارگزاری فایلِ
○ فیلد کدامنیبتی
درس دوازدهم – آموزش فیلدهای نوشته در گراویتی فرمز
○ فیلد عنوان
○ فیلد متن نوشته
○ فیلد چکیده
○ فیلد برچسبها
درس سیزدهم – آموزش فیلدهای قیمت گذاری در گراویتی فرمز
○ فیلد محصول
○ فیلد قیمت/مقدار
○ فیلد انتخاب ها
○ فیلد هزینه حمل و نقل
◄ شرطی کردن نمایش هزینه حمل و نقل برای سفارشات کمتر از یک مقدار
○ فیلد مجموع
درس چهاردهم – پروژه عملی : پروژه عملی نمایش شرطی لینک دانلود (پسورد)
در این پروژه با Gravity Forms فرمی را طراحی خواهیم کرد که کاربر باید برای مشاهده لینک دانلود یک رمز عبور را وارد نماید و در صورت صحیح بودن لینک دانلود نمایش داده خواهد شد و در غیر این صورت مخفی خواهد ماند.
درس پانزدهم – آشنایی با افزودنی قدرتمند Gravity View Addon و نصب آن
○ آشنایی با کارکرد افزونه گراویتی ویو
○ نصب افزونه گراویتی ویو و ادان های آن
درس شانزدهم (پروژه عملی CRM) – طراحی بخش کوچکی از سیستم CRM فروشگاه اینترنتی
○ تعریف منبع یا Source ویو و انتخاب آن
○ ساخت ویو از نوع Table View
○ تنظیم فیلدهای ویو
○ تنظیم مربوط به نمایش رکوردهای تایید نشده
○ جستجو در ویو
○ ابزارک نوار جستجو و تنظیمات آن
◄ جستجو بر اساس همه فیلدها
◄ جستجو بر اساس فیلد خاص
◄ جستجو بر اساس دو یا چند فیلد به همراه اعمال رابطه منطقی بین آنها
○ چیدمان تک ورودی برای تمرکز بر روی یک رکورد
○ لینک فیلد به تک ورودی
○ تنظیمات View
○ تنظیمات چند ورودی
○ تنظیمات یک ورودی
○ تنظیمات ویرایش ورودی
○ تنظیمات حذف ورودی
○ تنظیمات فیلتر و مرتب سازی
○ تنظیمات مجوزها (جلوگیری از دسترسی به ویو، مجوز کپی گرفتن از رکورد و…)
○ ابزارک محتوای دلخواه
○ ابزارک گراویتی فرم
○ ابزارک اندازه صفحه
○ ابزارک اطلاعات صفحه بندی
○ ابزارک پیوندهای صفحه
○ ابزارک A-Z Entry Filter
○ تنظیمات خود افزونه گراویتی ویو
○ افزودنی های گراویتی ویو
درس هفدهم – آموزش Listing View افزودنی گراویتی ویو
در این درس یک Listing View در پلاگین Gravity View ایجاد خواهیم کرد و گزینههای آن را بررسی خواهیم کرد.
درس هجدهم – آموزش DataTable View افزودنی گراویتی ویو
در این درس یک DataTable View در پلاگین Gravity View ایجاد خواهیم کرد و گزینههای آن را بررسی خواهیم کرد.
درس نوزدهم – آموزش DIY View افزودنی گراویتی ویو
در این درس یک DIY View در پلاگین Gravity View ایجاد خواهیم کرد و گزینههای آن را بررسی خواهیم کرد.
درس بیستم – آموزش ادان های پیشرفته گراویتی فرمز
○ افزودنی گراویتی فرمزBulk Action Pro for Gravity Forms
○ افزودنی گراویتی فرمزgAppointments
○ افزودنی گراویتی فرمزGFChart
○ افزودنی گراویتی فرمزGravity Forms Bulk Add Fields
○ افزودنی گراویتی فرمزGravity Forms Chained Select Addon
○ افزودنی گراویتی فرمزGravity Forms Collapsible Section
○ افزودنی گراویتی فرمزGravity Forms Color Picker
○ افزودنی گراویتی فرمزGravity Forms Entries Import
○ افزودنی گراویتی فرمزGravity Forms PDF CSV Export
○ افزودنی گراویتی فرمزGravity Forms User Registration Addon
درس بیست و یک – آموزش کار با Gravity Flow Addon (گراویتی فلو)
در این درس ضمن آشنایی با افزونه گراویتی فلو و نصب آن، طی یک پروژه عملی یک اتوماسیون برای CRM دروس قبل طراحی خواهیم کرد که بازدید کننده رکورد خود و وضعیت آن را مشاهده کند و مدیر بتواند مدارک او را تایید یا رد کند.

دانلود رایگان فیلم آموزش طراحی فرم وردپرس با Gravity Forms
شما درس اول دوره آموزش گراویتی فرمز را میتوانید به صورت رایگان دانلود کنید و در صورت رضایت از نحوه آموزش و کیفیت، دوره پیشرفته آموزش طراحی فرم وردپرس با گراویتی فرمز را خریداری کنید.
درباره مدرس

مدرس: محمّد رضا صفرنواده
کارشناس ارشد تجارت الکترونیک (MBA)
مهندس کامپیوتر رشته نرمافزار
در سال 1376 اولین نرمافزار آموزش شبیهسازی شده برای سیستم عامل DOS را نوشتم و وارد صنعت آموزش کشور شدم.
از زمان صفحه سیاه DOS تا کنون یعنی صفحه سیاه هوش مصنوعی Chat GPT به صدها کسب و کار، شرکت دولتی و خصوصی در حوزه امنیت نرمافزار، طراحی و رشد سایت کمک کردم و در پروژههای متعدد نرمافزاری و طراحی سایت به عنوان مدیر پروژه یا برنامهنویس حضور داشتم.
یکی از علایق بسیار جدی که هرگز در این سالها از آن جدا نشدم یادگیری و تدریس بوده است. در سال 1384 پس از عضویت در «مجمع ناشران الکترونیک» دوره آموزشی «کامپیوتر برای همه» را تولید نمودم که هزاران دانشجو از آن استفاده کردند و تاکنون دهها دوره آموزشی دیگر مانند ICDL، طراحی سایت و… را برای موسسات مختلف تولید کردم و دانشجویان خصوصی متعددی را نیز در مسیر موفقیت همراهی کردم.
امیدوارم این دوره برای شما مفید باشد. از طریق تیکت پاسخگوی سوالات شما هستم.







نقد و بررسیها
هنوز بررسیای ثبت نشده است.